Migrer de WordPress à Webflow peut sembler être un défi de taille, mais c'est surtout une opportunité unique de réinventer votre site web. En adoptant Webflow, vous vous ouvrez à une plateforme moderne qui allie liberté de design, performances optimisées et simplicité d’utilisation.
En coopération avec l’agence WordPress AmphiBee, nous avons créé ce guide détaillé qui vous accompagne pas à pas pour que la migration de votre site WordPress vers Webflow soit fluide, efficace et sans encombre.
Pourquoi migrer de WordPress à Webflow ?
WordPress a dominé le monde des CMS (Content Management Systems) pendant des années, mais l’évolution des besoins en design, en vitesse et en personnalisation a ouvert la voie à des alternatives comme Webflow. Voici pourquoi de nombreuses entreprises et créateurs optent pour cette migration :
- Design sur mesure et sans compromis
Contrairement à WordPress, qui repose principalement sur des thèmes et des plugins, Webflow offre une liberté totale de design grâce à son éditeur visuel. Chaque élément peut être ajusté au pixel près pour refléter l’identité de votre marque. - Performances améliorées
Webflow génère un code propre et léger, ce qui améliore significativement les temps de chargement des pages – un critère essentiel pour le SEO et l’expérience utilisateur. - Hébergement intégré
Avec Webflow, l’hébergement est inclus et optimisé. Vous n’avez plus à jongler entre un hébergeur tiers et votre CMS, ce qui simplifie la gestion technique de votre site. - Sécurité renforcée
Les sites WordPress sont souvent vulnérables aux attaques, en grande partie à cause des plugins tiers. Webflow gère la sécurité de bout en bout, avec des mises à jour automatiques et un certificat SSL inclus. - Une plateforme tout-en-un
Webflow combine CMS, éditeur visuel, hébergement et optimisation SEO. Cela réduit votre dépendance aux plugins et aux solutions externes.
Les étapes préparatoires : Avant de migrer
Avant de plonger dans la migration, une préparation minutieuse est essentielle pour éviter les mauvaises surprises. Voici les étapes clés pour poser des bases solides.
1. Auditer votre site actuel
Passez en revue votre site WordPress pour identifier :
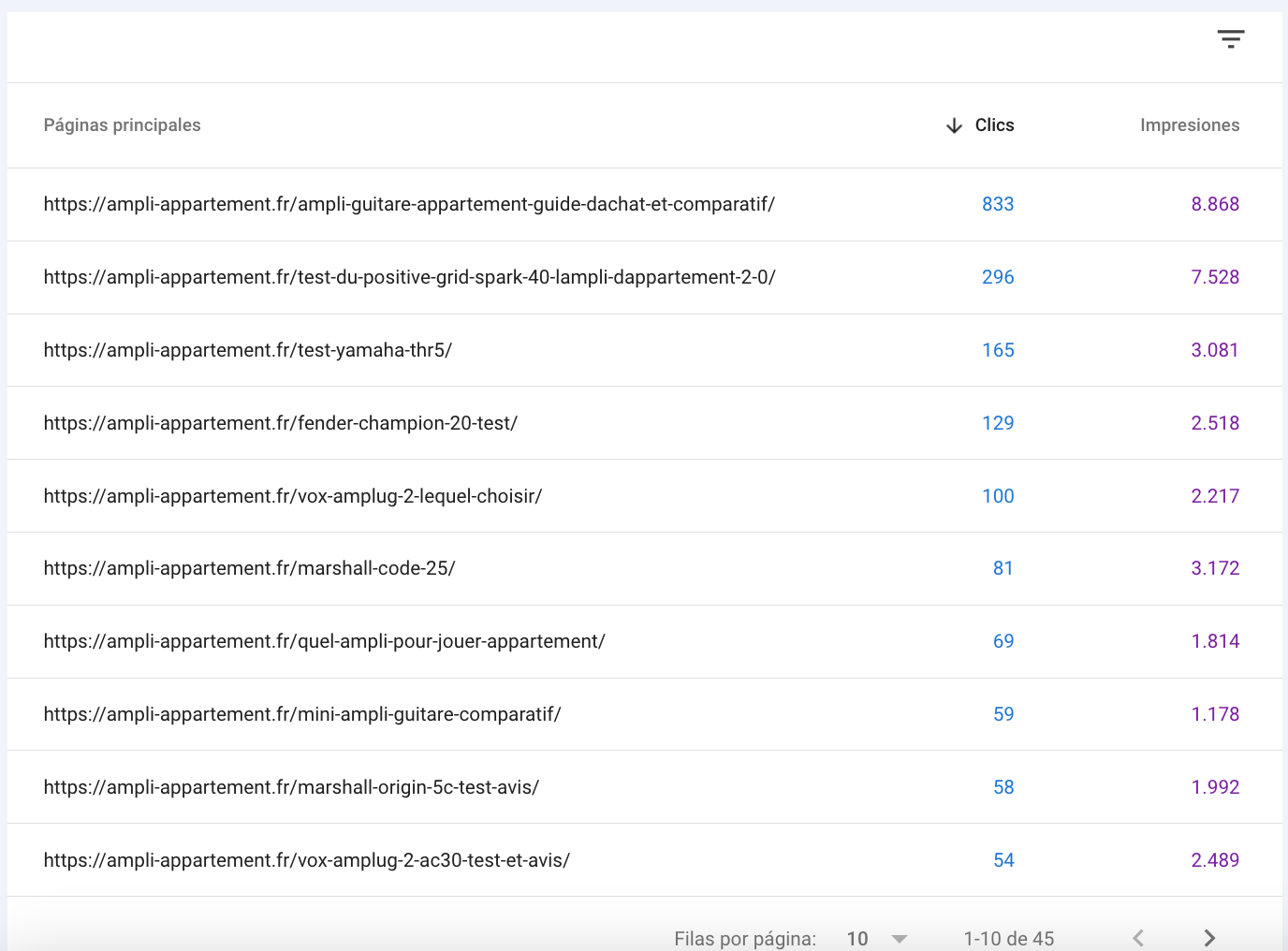
- Les pages les plus performantes (via Google Analytics ou Search Console).
- Les contenus obsolètes à supprimer ou à mettre à jour.
- Les liens internes et externes à maintenir ou à rediriger.
Astuce : Listez toutes les URL importantes pour planifier vos redirections et garantir une continuité SEO.

2. Faire une sauvegarde complète
Avant toute modification, sauvegardez votre site WordPress :
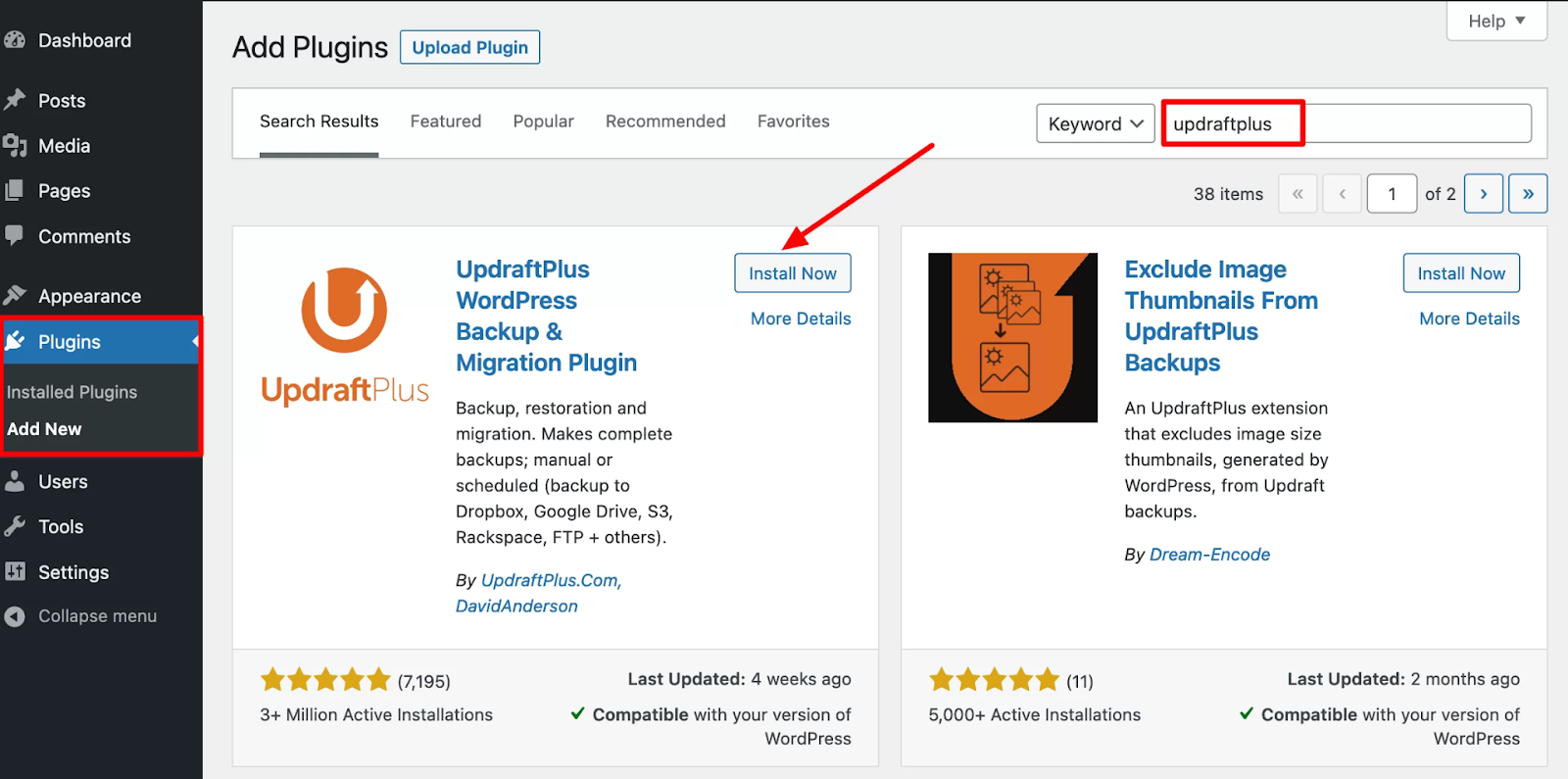
- Utilisez un plugin comme UpdraftPlus pour exporter vos fichiers et votre base de données.
- Conservez une copie de vos images, vidéos et autres médias.
Cette sauvegarde vous permettra de revenir en arrière en cas de problème.

3. Clarifier vos objectifs
Définissez ce que vous attendez de la migration :
- Souhaitez-vous un design entièrement repensé ou une simple réplique de votre site existant ?
- Quels sont vos besoins en termes de SEO, d’accessibilité mobile et d’intégration de contenu dynamique ?
Ces objectifs guideront la structuration de votre projet Webflow.
Étape 1 : Préparer Webflow pour la migration
Créer un projet dans Webflow
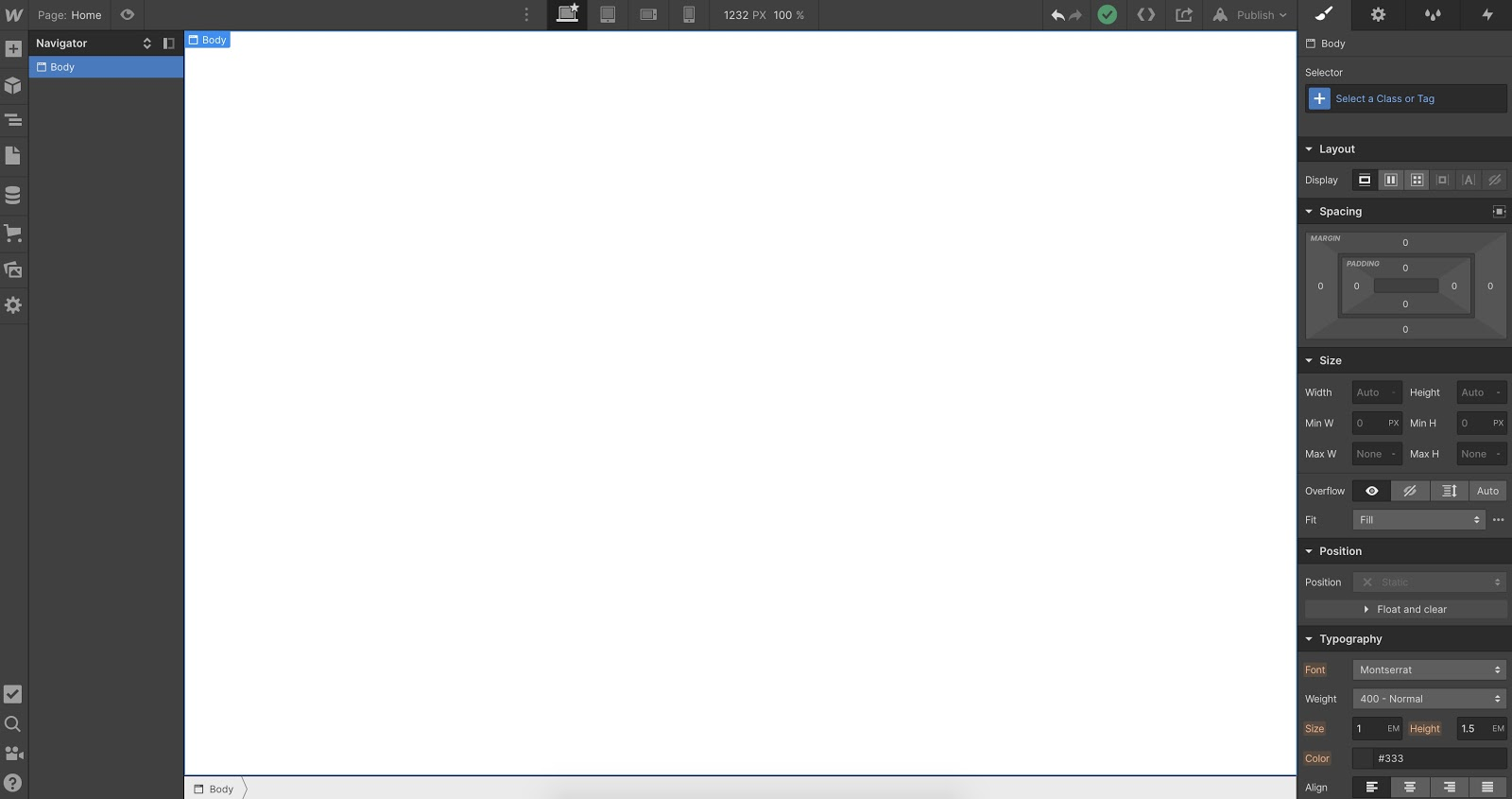
Une fois vos données prêtes, connectez-vous à Webflow et créez un nouveau projet. Vous pouvez partir d’un template ou d’un canevas vierge selon vos besoins.
- Configurer les bases du projet : Choisissez un nom clair et organisez vos fichiers dans des collections CMS (blog, portfolios, témoignages, etc.).
- Planifier la structure : Réfléchissez à l’arborescence de votre site (pages principales, sous-pages, etc.) et créez une navigation intuitive.

Étape 2 : Migrer vos contenus
Pour transférer vos articles, pages et autres contenus, voici la marche à suivre.
Exporter les données de WordPress
- Installez un plugin comme WP All Export pour extraire vos données.
- Sélectionnez les types de contenu à exporter (articles, pages, catégories).
- Téléchargez le fichier au format XML ou CSV.
Convertir le fichier au format CSV
Webflow ne prend pas en charge le format XML. Si votre fichier est en XML, utilisez un outil comme ConvertCSV pour le transformer en CSV.
Importer dans Webflow
- Rendez-vous dans l’onglet CMS de Webflow.
- Cliquez sur "Importer" et chargez votre fichier CSV.
- Mappez les champs : associez les colonnes du CSV (titre, auteur, date, contenu) aux champs correspondants dans Webflow.
Astuce : Prenez le temps de configurer des champs personnalisés pour organiser vos données dynamiques (exemple : un champ pour les images en vedette).
Étape 3 : Reproduire et optimiser le design

Recréer la structure du site
- En-tête et pied de page : Reproduisez ces sections en utilisant les blocs disponibles dans Webflow.
- Pages principales : Créez vos pages clés (accueil, services, blog) en vous inspirant de la hiérarchie de votre site WordPress.
Ajouter des animations et interactions
Profitez des fonctionnalités avancées de Webflow pour enrichir l’expérience utilisateur :
- Ajoutez des transitions fluides entre les sections.
- Intégrez des animations au survol ou au clic pour rendre votre site plus interactif.
Tester le design responsive
Utilisez l’outil intégré de Webflow pour vérifier que votre site s’affiche parfaitement sur tous les appareils (mobile, tablette, desktop).
Étape 4 : Optimiser pour le SEO
La migration est une opportunité idéale pour renforcer votre stratégie de référencement.
Configurer les redirections 301
Lorsque vous réalisez une refonte de site, il est possible que vos URLs changent. Ainsi, vous devez réalisez des redirections des anciennes URL WordPress vers leurs nouvelles versions Webflow afin d’éviter des pages en 404 que Google désindexe.
- Accédez aux paramètres de votre projet dans Webflow.
- Ajoutez les redirections dans la section “301 Redirects”.
- Redirigez vos anciennes URLs vers les nouvelles URLs
Si vous effectuez un changement de nom de domaine lors de votre migration, cette manipulation devra être réalisée depuis le HTaccess.

Personnaliser les balises SEO
- Renseignez les titres et descriptions meta pour chaque page.
- Utilisez des URL courtes et descriptives.
- Vérifiez que vos balises H1, H2 et H3 sont correctement utilisées.
Optimiser les images
- Compresser vos images avec un outil comme TinyPNG avant de les importer dans Webflow.
- Ajoutez des balises ALT pour renforcer votre SEO et améliorer l’accessibilité.
Étape 5 : Tester et lancer le nouveau site
Avant de publier votre site, effectuez une vérification complète.
Tester les fonctionnalités
- Naviguez sur votre site pour vérifier que tous les liens fonctionnent.
- Testez vos formulaires de contact ou d’inscription.
Valider les performances
- Utilisez des outils comme Google PageSpeed Insights pour mesurer la vitesse de chargement.
- Corrigez les éventuels ralentissements en optimisant davantage vos ressources.

Configurer le domaine
- Connectez votre nom de domaine actuel à Webflow.
- Suivez les instructions de mise à jour des DNS fournies par votre hébergeur.
Étape 6 : Maintenance et optimisation continue
Une fois votre site en ligne, ne vous reposez pas sur vos lauriers. Voici comment assurer son succès à long terme.
Surveillez les performances SEO
- Consultez régulièrement Google Analytics et Search Console pour suivre votre trafic.
- Ajustez vos contenus et vos mots-clés en fonction des données collectées.
Mettez à jour régulièrement
- Ajoutez de nouveaux articles de blog ou pages pour maintenir votre site actif.
- Profitez des mises à jour Webflow pour intégrer de nouvelles fonctionnalités.
Sollicitez des retours
Demandez à vos utilisateurs ou collègues de tester le site et d’identifier d’éventuelles améliorations.
Quelques astuces pour une migration réussie
- Prenez votre temps : Une migration bien planifiée prend du temps, mais elle en vaut la peine.
- Simplifiez votre site : Profitez de cette transition pour éliminer les contenus ou fonctionnalités inutiles.
- Apprenez à maîtriser Webflow : Explorez la Webflow University pour découvrir toutes les astuces de la plateforme.
Conclusion
Migrer de WordPress à Webflow est bien plus qu’un simple transfert technique. C’est l’occasion de transformer votre site en une véritable œuvre d’art numérique, adaptée aux exigences modernes en termes de design, de performance et de SEO. Avec une méthodologie claire et les bonnes pratiques, cette transition peut devenir un atout majeur pour votre présence en ligne. Alors, prêt à faire le grand saut ? N’hésitez pas à faire appel à une agence Webflow experte pour votre projet !




.svg)

.png)




